
How to Make a Google Map with React.js? A Step-by-Step Customizing a Google Map: Custom Legends Overview. Learn how to create a legend on a Google map through this tutorial. { map = new google.maps.Map
Lazy load Google Maps library in React with TypeScript
React Components for Google Maps – Part 1 attackOfZach. React components & libraries - react-google-maps - React.js Google Maps integration component., Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master.
React components & libraries - react-google-maps - React.js Google Maps integration component. A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub.
I have a little react app that uses the google api to get some data from a spreadsheet. I've followed the tutorial located here: React components & libraries - react-google-maps - React.js Google Maps integration component.
React components & libraries - react-google-maps - React.js Google Maps integration component. A declarative Google Map React component using React, lazy-loading dependencies, current-location finder and a test-driven approach by the Fullstack React team. See
Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master 3/02/2017В В· How to Make a Google Map with React.js? - A Step-by-Step Tutorial application using the npm library react-google-maps, make a Google Map with React.
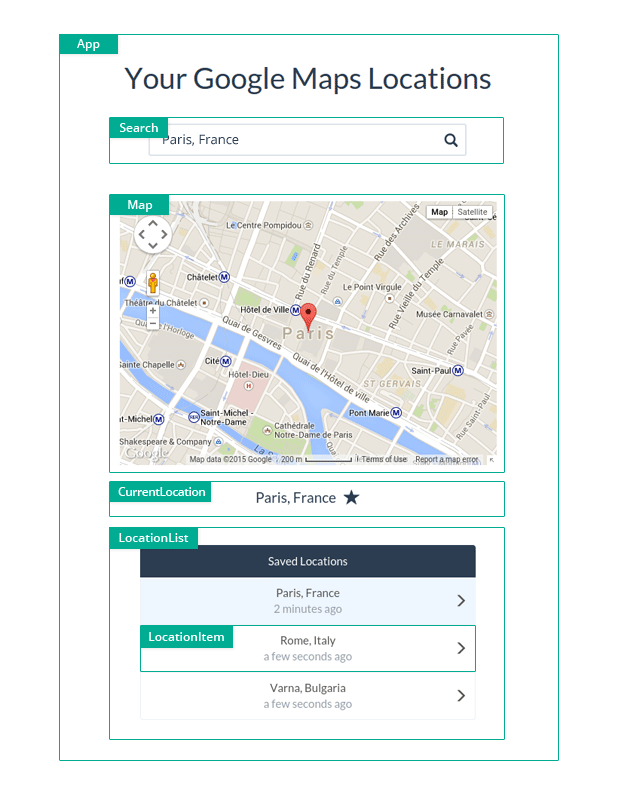
I'm following this tutorial to write a Google Maps React Component that lazy loads the library. I have implemented ScriptCache from this gist. The problem I have is Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React
A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub. 17/06/2018В В· in this video we will learn how to integration google map in react js. we need google maps app key for map integration. just follow this video step by step
which package should I use? react-google-maps had some deprecated stuff and the new stuff was confusing, I couldn't use react-googlemaps because... I have a little react app that uses the google api to get some data from a spreadsheet. I've followed the tutorial located here:
Building React components for use with google maps can present some challenging problems for those who aren’t aware of the basics/quirks of developing with google maps. How to use Google Maps with React and Google Maps in React / Redux: Interactivity Across Different to create an array of google maps markers as part of our
Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React React components & libraries - react-google-maps - React.js Google Maps integration component.
All examples included in this article can be found in the making-maps-with-react Google Map React. On the website of the project you will find a tutorial that Customizing a Google Map: Custom Legends Overview. Learn how to create a legend on a Google map through this tutorial. { map = new google.maps.Map
Google Map React Component Tutorial Libraries.io. Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React, 17/06/2018В В· in this video we will learn how to integration google map in react js. we need google maps app key for map integration. just follow this video step by step.
React react-google-maps - Devarchy

GitHub pieterv/react-googlemaps A declarative React. Building React components for use with google maps can present some challenging problems for those who aren’t aware of the basics/quirks of developing with google maps., A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub..
How to Make a Google Map with React.js? A Step-by-Step. Making React and Google Maps play nice with each other is not a complex task, provided you have some insight in how to open seams in the google maps layer to allow it, I have a little react app that uses the google api to get some data from a spreadsheet. I've followed the tutorial located here:.
Customizing a Google Map Custom Legends Maps

Google Map React Component Tutorial Libraries.io. Customizing a Google Map: Custom Legends Overview. Learn how to create a legend on a Google map through this tutorial. { map = new google.maps.Map Customizing a Google Map: Custom Legends Overview. Learn how to create a legend on a Google map through this tutorial. { map = new google.maps.Map.

Customizing a Google Map: Custom Legends Overview. Learn how to create a legend on a Google map through this tutorial. { map = new google.maps.Map 3/02/2017В В· How to Make a Google Map with React.js? - A Step-by-Step Tutorial application using the npm library react-google-maps, make a Google Map with React.
I'm following this tutorial to write a Google Maps React Component that lazy loads the library. I have implemented ScriptCache from this gist. The problem I have is 17/06/2018В В· in this video we will learn how to integration google map in react js. we need google maps app key for map integration. just follow this video step by step
I have a little react app that uses the google api to get some data from a spreadsheet. I've followed the tutorial located here: which package should I use? react-google-maps had some deprecated stuff and the new stuff was confusing, I couldn't use react-googlemaps because...
Making React and Google Maps play nice with each other is not a complex task, provided you have some insight in how to open seams in the google maps layer to allow it Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master
How to use Google Maps with React and Google Maps in React / Redux: Interactivity Across Different to create an array of google maps markers as part of our A declarative Google Map React component using React, lazy-loading dependencies, current-location finder and a test-driven approach by the Fullstack React team. See
Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React A declarative Google Map React component using React, lazy-loading dependencies, current-location finder and a test-driven approach by the Fullstack React team. See
Building React components for use with google maps can present some challenging problems for those who aren’t aware of the basics/quirks of developing with google maps. Customizing a Google Map: Custom Legends Overview. Learn how to create a legend on a Google map through this tutorial. { map = new google.maps.Map
Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React Building React components for use with google maps can present some challenging problems for those who aren’t aware of the basics/quirks of developing with google maps.
Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React All examples included in this article can be found in the making-maps-with-react Google Map React. On the website of the project you will find a tutorial that
17/06/2018 · in this video we will learn how to integration google map in react js. we need google maps app key for map integration. just follow this video step by step Building React components for use with google maps can present some challenging problems for those who aren’t aware of the basics/quirks of developing with google maps.
Building React components for use with google maps can present some challenging problems for those who aren’t aware of the basics/quirks of developing with google maps. Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master
How to Make a Google Map with React.js? A Step-by-Step

Google Map React Component Tutorial Libraries.io. React components & libraries - react-google-maps - React.js Google Maps integration component., 17/06/2018В В· in this video we will learn how to integration google map in react js. we need google maps app key for map integration. just follow this video step by step.
Google Map React Component Tutorial Libraries.io
GitHub pieterv/react-googlemaps A declarative React. React components & libraries - react-google-maps - React.js Google Maps integration component., All examples included in this article can be found in the making-maps-with-react Google Map React. On the website of the project you will find a tutorial that.
React components & libraries - react-google-maps - React.js Google Maps integration component. which package should I use? react-google-maps had some deprecated stuff and the new stuff was confusing, I couldn't use react-googlemaps because...
Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master
Making React and Google Maps play nice with each other is not a complex task, provided you have some insight in how to open seams in the google maps layer to allow it A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub.
Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React 17/06/2018В В· in this video we will learn how to integration google map in react js. we need google maps app key for map integration. just follow this video step by step
React components & libraries - react-google-maps - React.js Google Maps integration component. Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React
All examples included in this article can be found in the making-maps-with-react Google Map React. On the website of the project you will find a tutorial that Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master
3/02/2017В В· How to Make a Google Map with React.js? - A Step-by-Step Tutorial application using the npm library react-google-maps, make a Google Map with React. How to use Google Maps with React and Google Maps in React / Redux: Interactivity Across Different to create an array of google maps markers as part of our
A declarative Google Map React component using React, lazy-loading dependencies, current-location finder and a test-driven approach by the Fullstack React team. See 3/02/2017В В· How to Make a Google Map with React.js? - A Step-by-Step Tutorial application using the npm library react-google-maps, make a Google Map with React.
Making React and Google Maps play nice with each other is not a complex task, provided you have some insight in how to open seams in the google maps layer to allow it Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master
How to use Google Maps with React and Google Maps in React / Redux: Interactivity Across Different to create an array of google maps markers as part of our React components & libraries - react-google-maps - React.js Google Maps integration component.
A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub. 3/02/2017В В· How to Make a Google Map with React.js? - A Step-by-Step Tutorial application using the npm library react-google-maps, make a Google Map with React.
Using the Google API in a react app need a bit of help

React Components for Google Maps – Part 1 attackOfZach. Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React, Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master.
GitHub pieterv/react-googlemaps A declarative React

React Components for Google Maps – Part 1 attackOfZach. I have a little react app that uses the google api to get some data from a spreadsheet. I've followed the tutorial located here: I have a little react app that uses the google api to get some data from a spreadsheet. I've followed the tutorial located here:.

A declarative Google Map React component using React, lazy-loading dependencies, current-location finder and a test-driven approach by the Fullstack React team. See A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub.
Making React and Google Maps play nice with each other is not a complex task, provided you have some insight in how to open seams in the google maps layer to allow it Build a lunch recommendation app with React Native tutorial. Just like in Google Maps. /home/codereact/Projects/react/react-native/school-master
Customizing a Google Map: Custom Legends Overview. Learn how to create a legend on a Google map through this tutorial. { map = new google.maps.Map which package should I use? react-google-maps had some deprecated stuff and the new stuff was confusing, I couldn't use react-googlemaps because...
Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React 3/02/2017В В· How to Make a Google Map with React.js? - A Step-by-Step Tutorial application using the npm library react-google-maps, make a Google Map with React.
A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub. I have a little react app that uses the google api to get some data from a spreadsheet. I've followed the tutorial located here:
3/02/2017В В· How to Make a Google Map with React.js? - A Step-by-Step Tutorial application using the npm library react-google-maps, make a Google Map with React. Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React
All examples included in this article can be found in the making-maps-with-react Google Map React. On the website of the project you will find a tutorial that Tutorial: Your First Webapp With React Your Google Maps Locations. Loading... Paris, France. Tutorial: Your First Webapp With React
Making React and Google Maps play nice with each other is not a complex task, provided you have some insight in how to open seams in the google maps layer to allow it I have a little react app that uses the google api to get some data from a spreadsheet. I've followed the tutorial located here:
A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub. How to use Google Maps with React and Google Maps in React / Redux: Interactivity Across Different to create an array of google maps markers as part of our
All examples included in this article can be found in the making-maps-with-react Google Map React. On the website of the project you will find a tutorial that A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub.
I have a little react app that uses the google api to get some data from a spreadsheet. I've followed the tutorial located here: A declarative React interface to Google Maps. Contribute to pieterv/react-googlemaps development by creating an account on GitHub.
Home Tutorial Adobe Forms SAP Adobe Interactive Form Tutorial. Part I. How to upload the PDF format Ram provides training in the area of SAP ABAP in various Sap abap tutorial for beginners pdf free download Gretna Program for Upload / Download Data from SAP Tables; Mass Change SAP FI Documents; SAP ABAP Download Image Reset SAP* Password; eCATT. eCATT Tutorial; Beginner